امروزه مردم از وبسایتها برای خرید مایحتاج زندگی ، تحویل مواد غذایی، تراکنشهای مالی و تماشای سریالها و بسیار موارد دیگر در تمام روز استفاده میکنند. از آنجایی که همه به شدت وابسته هستند، انتظار دارند که حمایت آنها با تجربیات آنلاین بهینه جبران شود. طراحی سایت مدرن راه طولانی را طی کرده است، زیرا وب سایت ها نمی توانند به عنوان روزنامه های طبقه بندی شده ظاهر شوند در این مقاله با چند تا از عناصر مهم طراحی سایت مدرن آشنا خواهیم شد.
عناصر موثر وب سایت جذابیت بصری ایجاد می کنند و بطور کلی SEO و CRO را تقویت می کنند، در نتیجه از کانال های بازاریابی و درآمد شما حمایت می کنند. در حالی که صدها عنصر طراحی برای انتخاب وجود دارد، چند عنصر اصلی ضروری طراحی سایت مدرن در اینجا فهرست شده است که جذابیت بصری و کاربردی شما را افزایش می دهد.
طراحی بهینه شده برای موبایل
در سه ماهه دوم سال 2022، دستگاه های تلفن همراه (به استثنای تبلت ها) 58.99٪ از ترافیک وب سایت جهانی را ایجاد کردند. این روند باعث میشود افرادی که تلفنهای خود را به عنوان منبع اصلی دسترسی آنلاین خود میخوانند، تحت تأثیر قرار دهد.
- 85٪ از مردم دنیا فکر می کنند که ویژگی های طراحی وب سایت یک شرکت یا یک فروشگاه آنلاین در تلفن همراه باید به خوبی یا بهتر از نسخه دسکتاپ آن باشد.
- هر وبسایتی که واکنشگرا (یعنی در دسکتاپ و موبایل به خوبی نمایش داده شود) نباشد، یک پالس به عدم رضایت مخاطب می دهد که منجر به از دست رفتن درآمد و از دست دادن اعتبار میشود.
- یکی از عناصر مهم طراحی سایت مدرن واکنشگرا بودن سایت است یعنی در موبایل ، تبلت ، دسکتاپ و همه اندازه های نمایشگر بخوبی ظاهر شود و کاربر از دیدن سایت لذت ببرد.
بنابراین قدم اول در طراحی سایت ، طراحی بر پایه واکنشگرا بودن سایت می باشد و طراحان به این نکته باید توجه ویژه ای داشته باشند.

تایپوگرافی منسجم (تم نوشتاری)
یکی از عناصر اصلی طراحی سایت مدرن اینست که سایت باید دارای تایپوگرافی تمیز، زیبا و چشم نواز باشد.
تایپوگرافی سایت باید شامل موارد زیر باشد:
- متن با اندازه مناسب، که معمولاً بزرگتر از 14 پیکسل است.
- تایپوگرافی با رنگبندی سیاه/خاکستری، بر اساس رنگ های پس زمینه یا تصاویر
- فونت های استاندارد وب و فضای کافی بین خطوط برای تسهیل خواندن آسان
اکثر سازمان ها ، شرکتها و فروشگاه های آنلاین و یا سایت های خبرگزاریها از یک فونت یا تایپوگرافی خاص به عنوان هویت برند خود استفاده می کنند. فونتی را برای وب سایت خود در نظر بگیرید که در بین صفحات و سایر منابع آنلاینی که ارائه می دهید ثابت بماند.
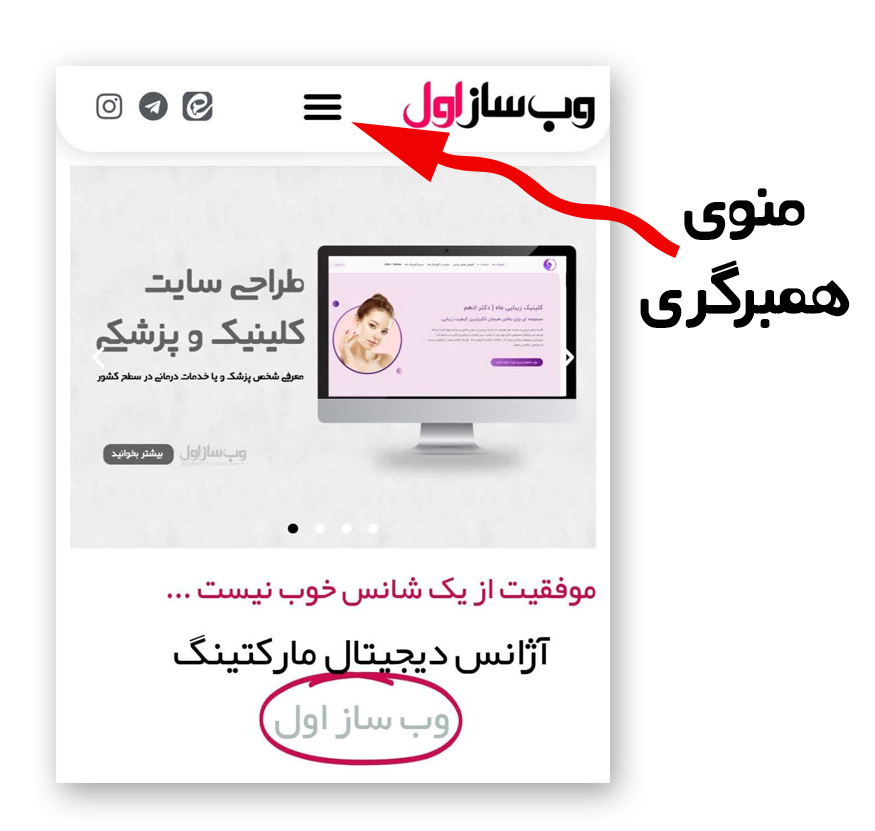
منو های همبرگری
اکثر وب سایت ها منوی طولانی از گزینه ها و ویژگی ها را به کاربرانشان ارائه می دهند. در حالی که این ممکن است برای کاربران پیچیده باشد، همچنین فضای زیادی از صفحه را اشغال میکند به ویژه در دستگاههای تلفن همراه.
این را به سرعت با یک منوی همبرگر حل کنید. دکمهای که به منوی بازشو یا کشوی پیمایش باز میشود. این باعث صرفه جویی در فضا می شود و ظاهر سایت را تمیز و زیبا نگه می دارد و کاربران راحت تر در سایت فعالیت خواهند داشت.

بهینه سازی سرعت سایت
طراحی وب سایت با بارگذاری آهسته نه تنها یکی از اشتباهات رایج طراحی وب است، بلکه یک اشتباه برای تمام الگوریتم های SEO و CRO شما بشمار می رود. تأخیر 1 ثانیه ای در بازشدن صفحه می تواند منجر به کاهش 7 درصدی نرخ تبدیل بازدیدکننده شود. آمارهایی مانند این، اهمیت سرعت را در طراحی سایت مدرن هم در دسکتاپ و هم در دستگاه های تلفن همراه نشان می دهد.
در عصر لذت سریع، انتظار میرود سایتها فورا بارگیری شوند، در غیر این صورت از جانب مخاطبان رها میشوند. خوشبختانه، ایجاد جنبه های اصلی طراحی سایت برای افزایش سرعت، کار دشواری نیست. چند قدم سریع برای بهبود سرعت سایت:
- بهینه سازی تمام تصاویر، صرف نظر از اندازه.
- یک محیط میزبانی(هاست) قوی را انتخاب کنید، خواه میزبان VPS باشد یا میزبان اشتراکی یا حتی یک سرور اختصاص داده شده به سایت شما.
- از فشرده سازی برای کوچکتر نگه داشتن فایل ها استفاده کنید.
- درخواستهای HTTP را در ابزارهای برنامهنویس Chrome به حداقل برسانید.
استفاده از فضای خالی در طراحی سایت
به عنوان عنصری از طراحی، فضای سفید یا خالی برای طراحی مدرن صفحه اصلی ضروری است که به آن اجازه تنفس می دهد. از آنجایی که اینترنت هر کاربر را در معرض رگبار بی نهایت اطلاعات قرار می دهد، آنها می توانند به سرعت به نقطه ای از خستگی فکری برسند. استفاده از توازن فضای خالی و محتوا تضمین می کند که سایت عالی، سازمان یافته، خوانا و زیبا به نظربرسد.
عناصر بهینه شده سئو
عناصر مهم طراحی سایت مدرن می توانند در بهبود رتبه سایت مبتنی بر سئو کمک زیادی کنند. برخی از آنها قابل مشاهده برای کاربران نیستند، مانند متا تگ ها، تگ های عنوان و سایر تگ های کد نویسی HTML متعلق به کد پشتیبان وب سایت. این عناصر را وارد کنید، تغییر دهید و بهینه کنید تا وب سایت بتواند از مزایای کامل الگوریتم SEO گوگل بهره مند شود.
بدانید که گوگل به محصولات و خدمات سایت ها بسیار حساسیت دارد. بنابراین توسعه دهندگان و طراحان باید از مفاهیم SEO عناصر طراحی سایت خود آگاه باشند.
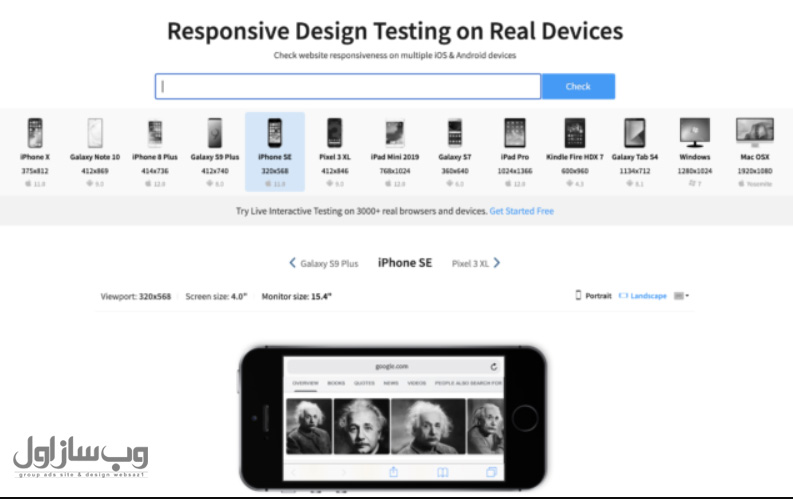
از سازگاری بین مرورگرها اطمینان حاصل کنید
هر عنصر طراحی که در یک سایت کدگذاری می شود، باید در هر دستگاه و مرورگری که سایت با آن مشاهده می شود، نمایش داده شود و به خوبی کار کند. تنها راه دستیابی به این سطح از سازگاری، آزمایش تکراری بر روی مرورگرها و دستگاههای واقعی است. این بدان معناست که هر دسته از طرحهایی که وارد مرحله نمایش میشوند باید سازگاری مرورگر تأیید شود.